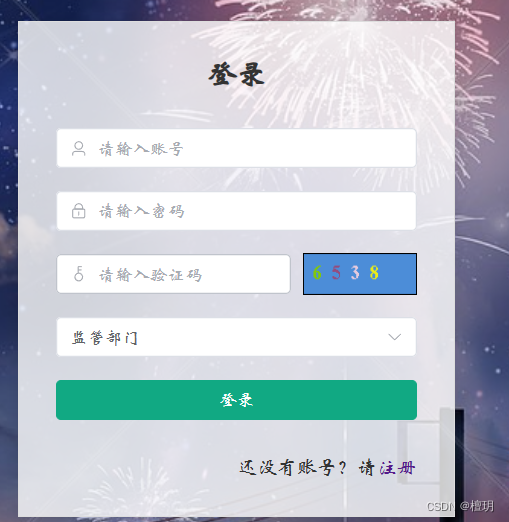
tip:这个只是一个效果实际要运用,还是需要改改滴!
后台Java自带的
本来我是打算用第三方库的,没有整出来,就跟沈某人说不会来着,他说最好用Java自带的,
不然换个系统第三方的就不能用了,大概就是什么写在系统里面的,具体我也不太清楚,
不过后期有时间,我也会在研究一下这个第三方库,试一下写个笔记
CodeUtils
package com.example.utils;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.util.HashMap;
import java.util.Map;
import java.util.Random;
public class CodeUtils {
public static Map<String, Object> generateRandomCode() {
int width = 120;
int height = 40;
// 创建一个宽度为120,高度为40的RGB类型的BufferedImage对象
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();
Random random = new Random();
// 设置背景色,使用随机颜色
g.setColor(new Color(random.nextFloat(), random.nextFloat(), random.nextFloat()));
g.fillRect(0, 0, width, height);
// 绘制黑色边框
g.setColor(Color.BLACK);
g.drawRect(0, 0, width - 1, height - 1);
// 设置字体样式
Font font = new Font("Times New Roman", Font.BOLD, 20);
g.setFont(font);
StringBuilder captchaText = new StringBuilder();
String chars = "0123456789";
for (int i = 0; i < 4; i++) {
int index = random.nextInt(chars.length());
char randomChar = chars.charAt(index);
captchaText.append(randomChar);
// 使用随机颜色绘制验证码文本
g.setColor(new Color(random.nextFloat(), random.nextFloat(), random.nextFloat()));
g.drawString(String.valueOf(randomChar), 20 * i + 10, 25);
}
Map<String, Object> result = new HashMap<>();
result.put("image", image);
result.put("text", captchaText.toString());
g.dispose(); // 释放绘图资源
return result; // 返回生成的验证码图片
}
}
CaptureController
package com.example.controller;
import com.example.utils.CodeUtils;
import lombok.SneakyThrows;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.imageio.ImageIO;
import javax.servlet.http.HttpServletResponse;
import java.awt.image.BufferedImage;
import java.util.Map;
@RestController
@RequestMapping("/")
public class CaptureController {
@SneakyThrows
@GetMapping("/captcha")
public String getCaptcha(HttpServletResponse response) {
Map<String, Object> map = CodeUtils.generateRandomCode();
response.setContentType("image/png");
ImageIO.write((BufferedImage)map.get("image"), "png", response.getOutputStream());
return String.valueOf(map.get("text"));
}
}
前端vue
前端问题1
只有 localhost:9090/captcha 这个路径显示

我在前端的路径不显示

现在想办法将后台路径改成170.0.0.1
如何将后端Java传来的接口转换为HTTP请求,以便在前端显示。
后端接口:http://localhost:9090/captcha
前端接口:http://127.0.0.1:5174/captcha
我是一个大憨批,那个 / 代表的 http://127.0.0.1:5174
粗心得不得了,在下面的图片路径前增加了一个 / 所以导致验证码图片一直加载不出来

我感觉这应该是一个跨域请求之类的,用get、post... ...


前端代码
// 定义响应式数据
const form = ref({
captcha: ''
});
// 获取验证码图片的URL,假设后端接口为 /captcha
const captchaUrl = ref('');
// 点击验证码图片刷新验证码
const refreshCaptcha = () => {
// 从后端获取新的验证码图片URL
fetchCaptchaImage();
};
// 从后端获取验证码图片的方法
const fetchCaptchaImage = () => {
fetch('http://localhost:9090/captcha')
.then(response => response.blob())
.then(blob => {
captchaUrl.value = URL.createObjectURL(blob);
})
.catch(error => {
console.error('Error fetching captcha image', error);
});
};
fetchCaptchaImage(); // 页面加载后获取验证码图片这只是大概实现了表面的功能,
应该还需要写一个逻辑使输入的验证码和图片的验证码相匹配,
且登录逻辑里面需要加一个验证码的判断。